Bonterra | Design Systems

Summary
Design Systems are the backbone to clean, efficient, and consistent design and development efforts.
We were growing VERY quickly and there was no way of maintaining ALL design and development specs and measurements in my head. We had different environments, different colors, different fonts and UI elements. I needed a system of keeping track of our design elements that we reuse on every page. Design systems helped me do just that!
Challenges
Working on this for 4 years, off and on, was one of the highlights of my career. However, it was not smooth sailing for many reasons:
- The hardest part was getting everyone on board. It's an easy sell to designers, but for VP's, it is difficult selling an idea that needs a dev team, does not have an end date, and needs to be policed and re-evaluated periodically.
- Not having a dedicated component team was not ideal.
- Getting the correct testing environment was also a challenge. We created our own testing webpage and called it "SuperGlue" (the higher ups also didn't like this name, but the devs thought it was clever). This was temporary because I was constantly pushing for StoryBook but our version of React needed to be updated.
- After creating a basic Design System, it was also challenging getting 5 or 6 development teams to use the components in a uniformed way. They kept on breaking the components or creating solutions that were already baked in. We learned quickly that they will also need to be trained.
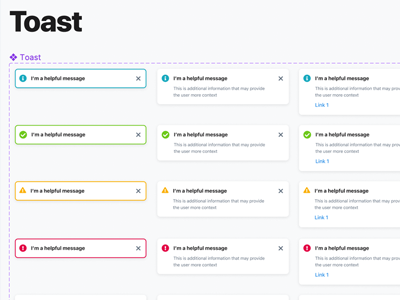
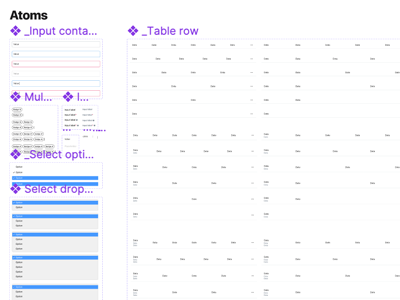
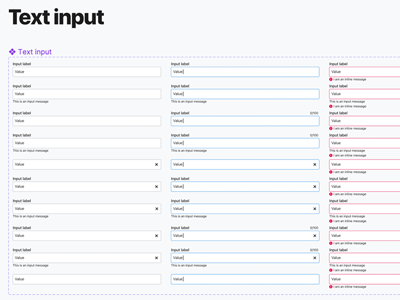
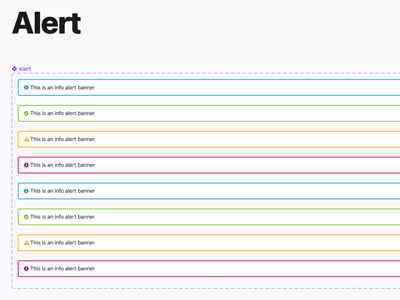
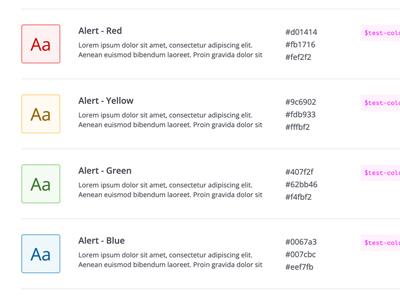
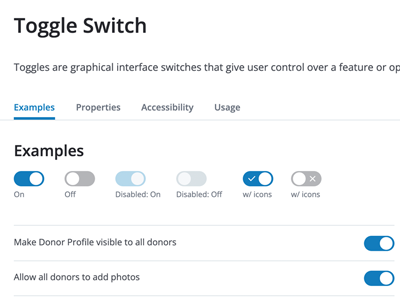
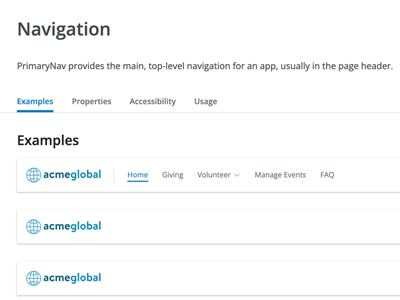
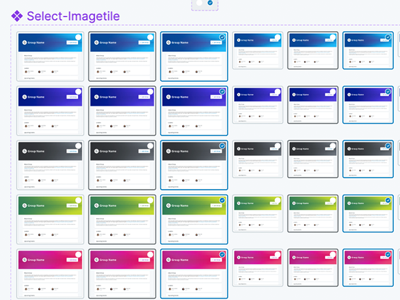
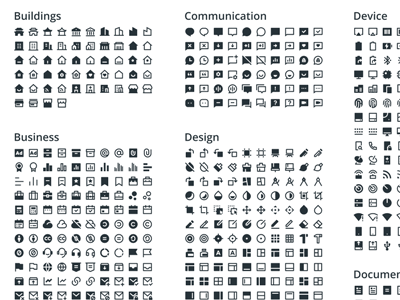
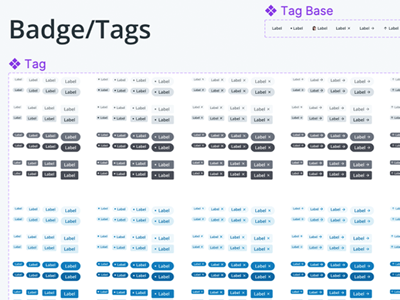
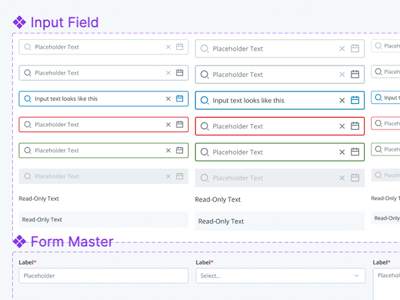
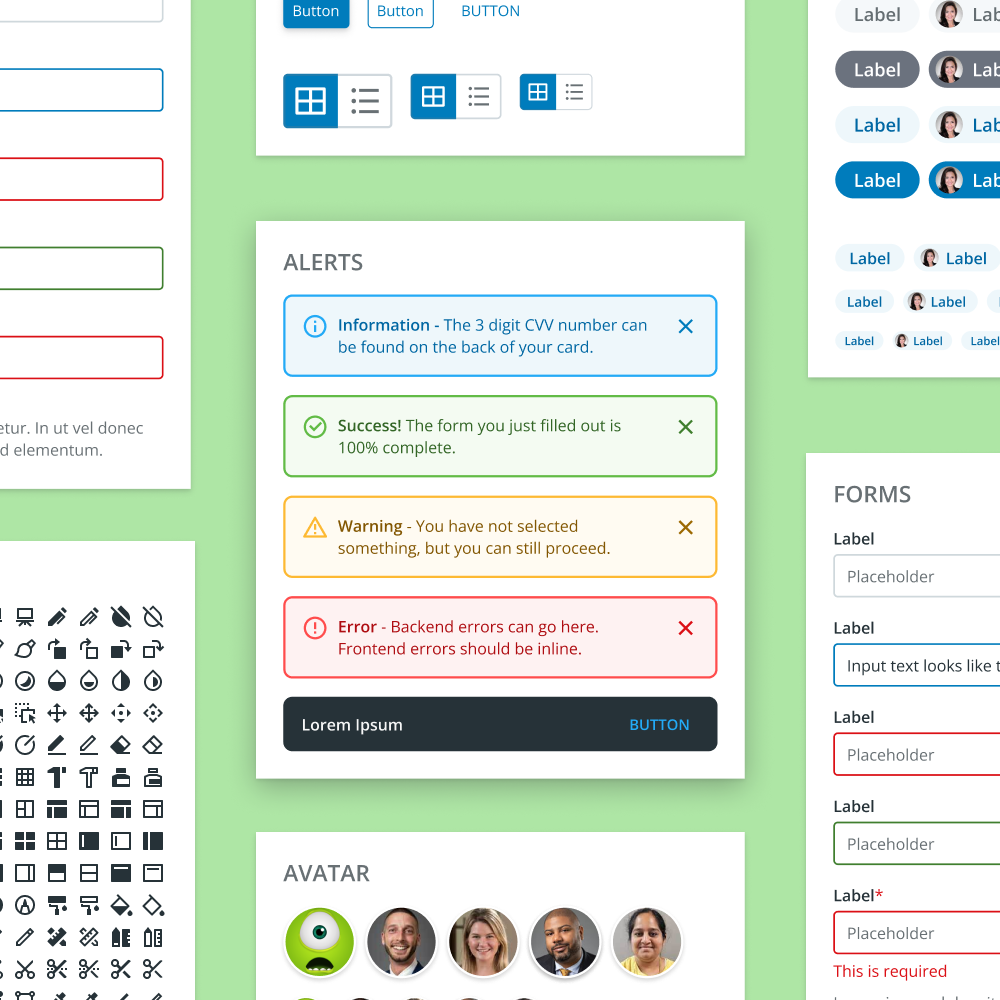
Components & evolution
Process
This was so fun for me because it felt different from my normal UX process. I did research, took some classes and soaked up as much as I could online. The PMs role was different because I was leading the charge and the PM took a step back (and at times no PM was needed).
A couple years prior, we took on the task of an internal redesign. We updated an older looking administration portal by using current best practices and Atomic Design, pioneered by Brad Frost. We broke our UI elements down into Atoms, Molecules and Organisms. From this point on, I was addicted to well documented components that both Developers and Designers have access to.
I started creating my components locally and I would use them in all of my designs. I became super fast at creating new screens and I eventually got the VP's to buy in. Again, this was different from most other projects I have worked on because I had to prioritize these efforts myself and getting more resources, little by little, was amazing to see!
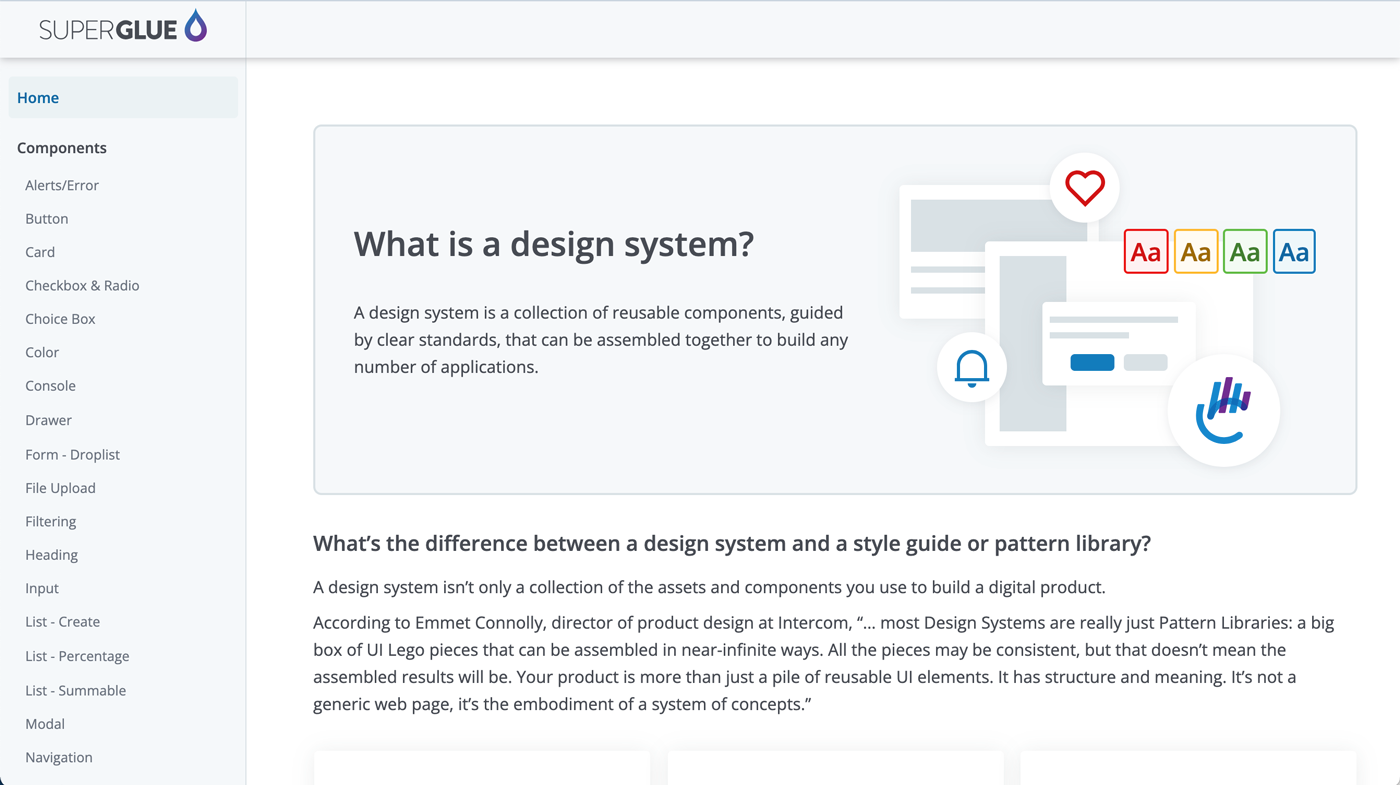
Published Design Systems
We hosted our first Design System inside our testing environment. We had full control over this site, but did not have all of the bells and whistles that other solutions offer for development. Our adoption rates needed to be increased.

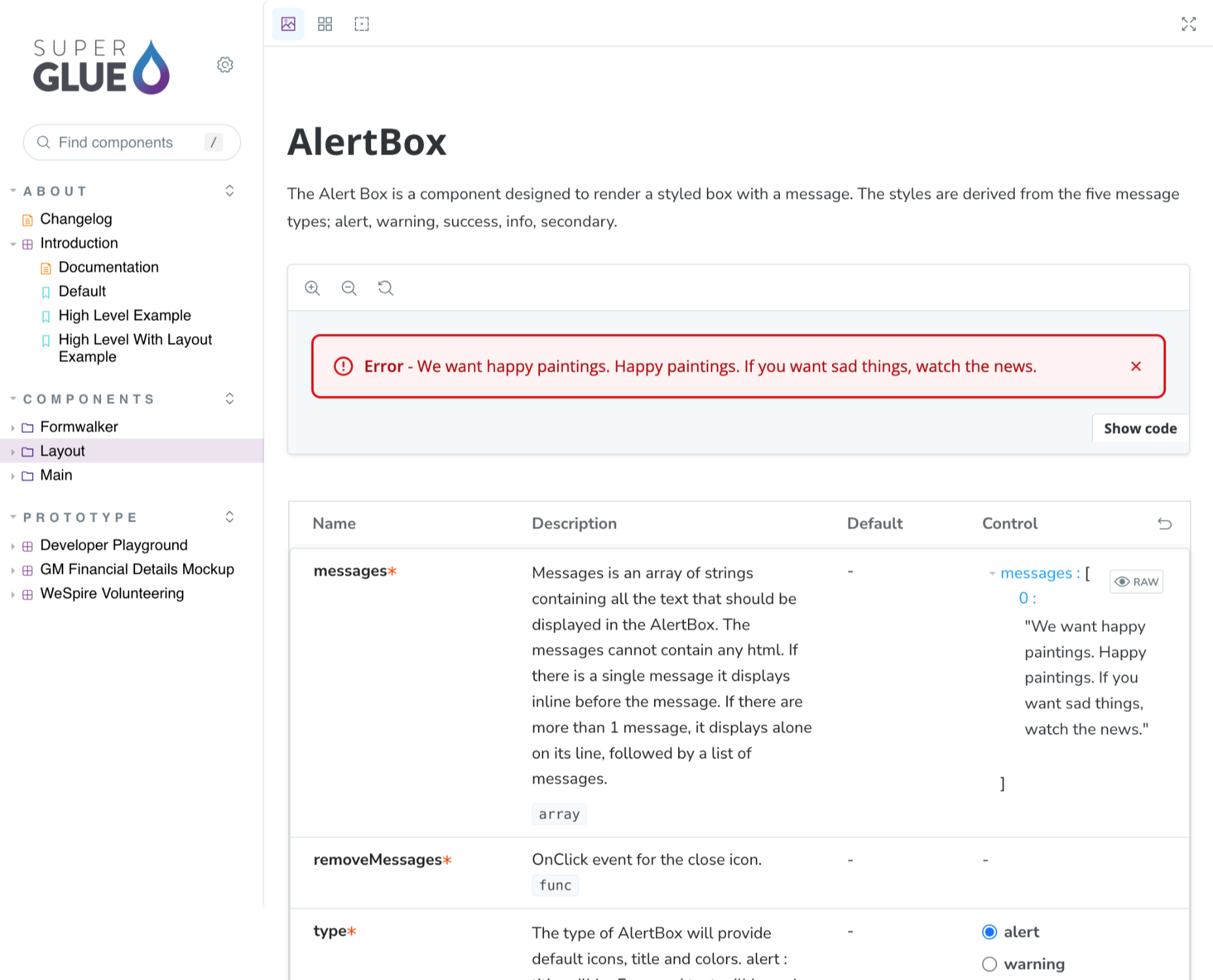
After waiting to update React, we pulled the trigger and used StoryBook to publish our Design System. This was a huge effort, but well worth the investment. We lost a little bit of the look and feel, but having developers be able to experiment with components before implementation was celebrated and increased our adoption.

Result
I created a Design System!
When I left, my design system was the de facto solution for Bonterra (who had acquired other companies with other design systems in place)! My very good front end developer friends Holly Fionte, Brian McCarthy, and I worked years on getting our components easy to use, accessible, and configurable. Starting a project with more than 50% of it is already designed and coded is a luxury that is worth fighting for.