Bonterra | Employee Resource Groups

Summary
I was given the task of adding Employee Resource Groups to our product offering. The first thing I said was..."Great! What are they?".
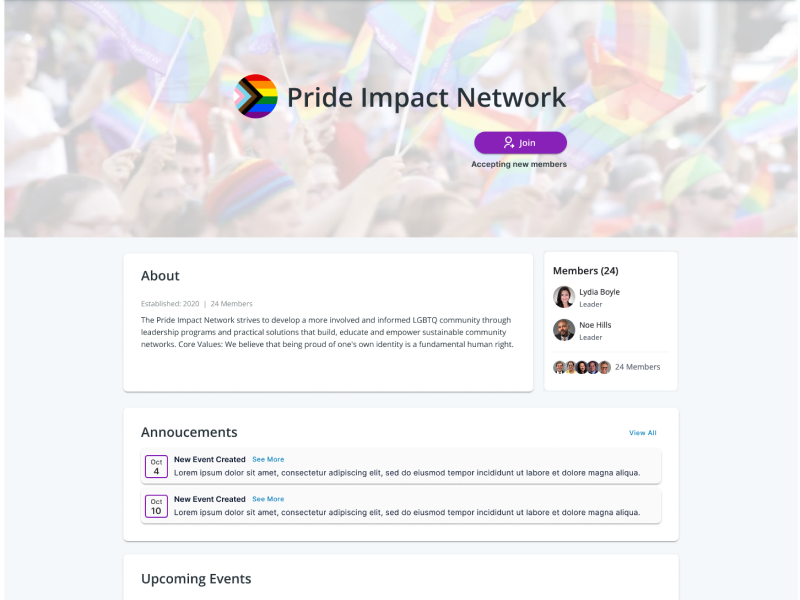
Employee Resource Groups, or ERGs, are voluntary, employee-led groups whose aim is to foster a diverse, inclusive workplace aligned with the organizations they serve. This sounded fantastic and I wondered why we are not already including ERGs into our product already. Then after 10 seconds of imagining ERGs within our own product, I knew why.
Challenges
- We had a very aggressive deadline. I started by first cataloging must-haves and nice-to-haves after competitive analysis, took inventory on current solutions we might want to leverage and looked at our design system to see if we can get anything for free.
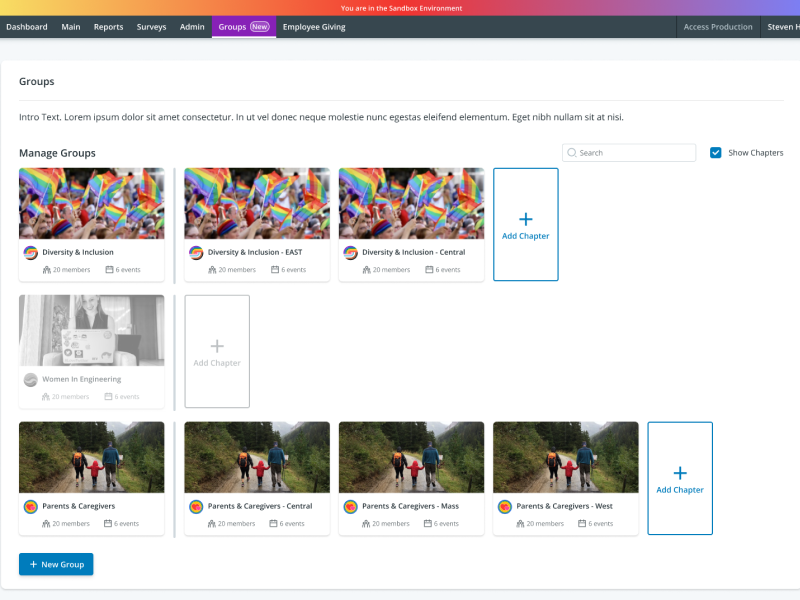
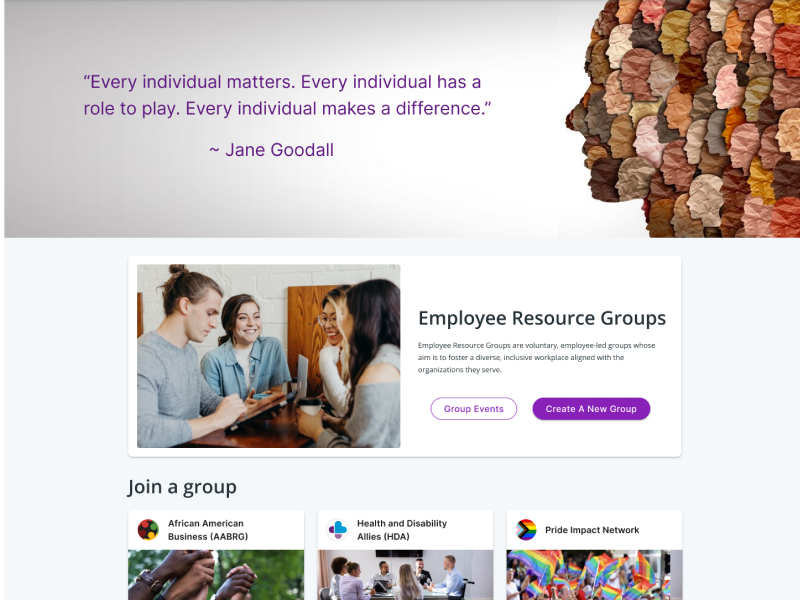
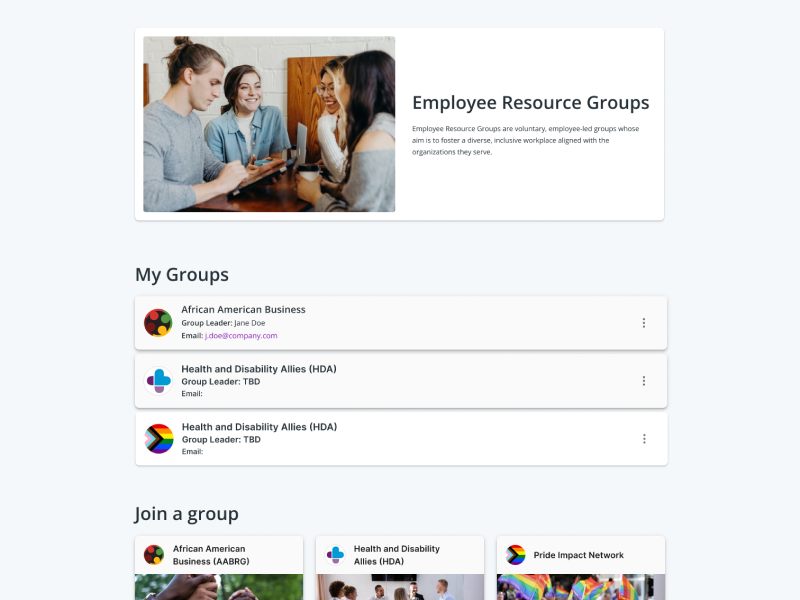
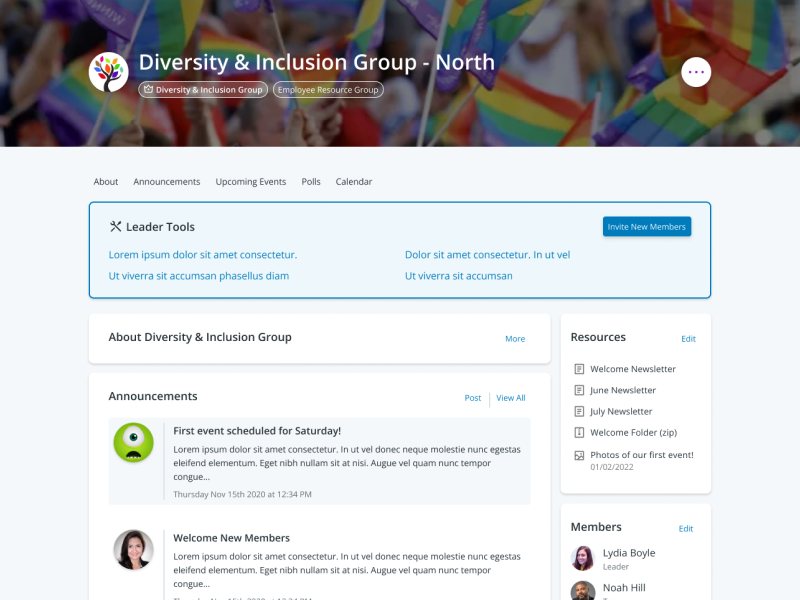
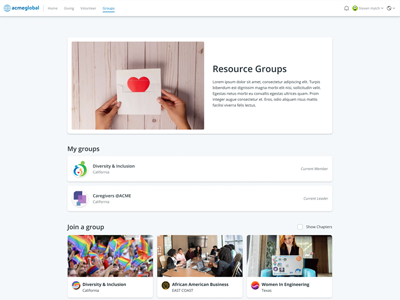
- We have an internal administration portal used for configuration and advanced setup. This is ADMIN ONLY and costs money to gain access. We also have donor facing websites where the ERGs will be viewed and interacted with. We needed non-Admins to be able to create ERGs in this space so we created 2 separate instances of ERG configurations. Both with the ability to create, manage users, add ERG content, and so much more.
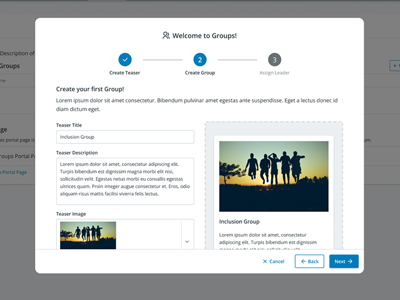
- We also wanted one click configuration. This was not in our system at the time. I pushed for a toggle that would create a new page, add widgets, and walk the user through...This was groundbreaking and impressive, but also broke well established mental models. We needed to factor this in so we created a user wizard to help guide the user and contextual help.
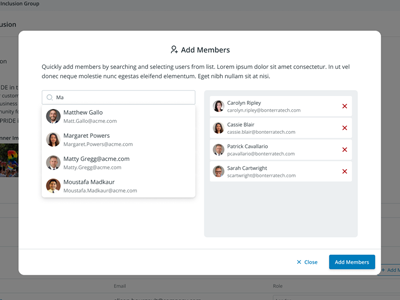
- The concept of Leaders, Members, and Non-Members were introduced after research. These variables were a challenge because it multiplied the use cases.
- I also wanted easy image uploading for the user (which usually means hard implementation for the devs). This took some time as we wanted to revamp our current image upload process.
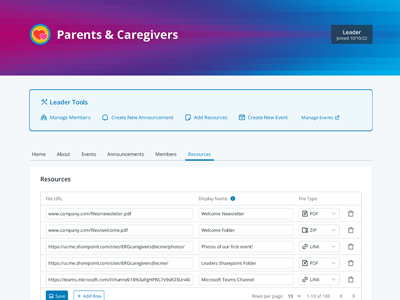
- Lastly, we wanted to add Rich Text Editing. This was not available at the time but we knew that users will not create content using html.
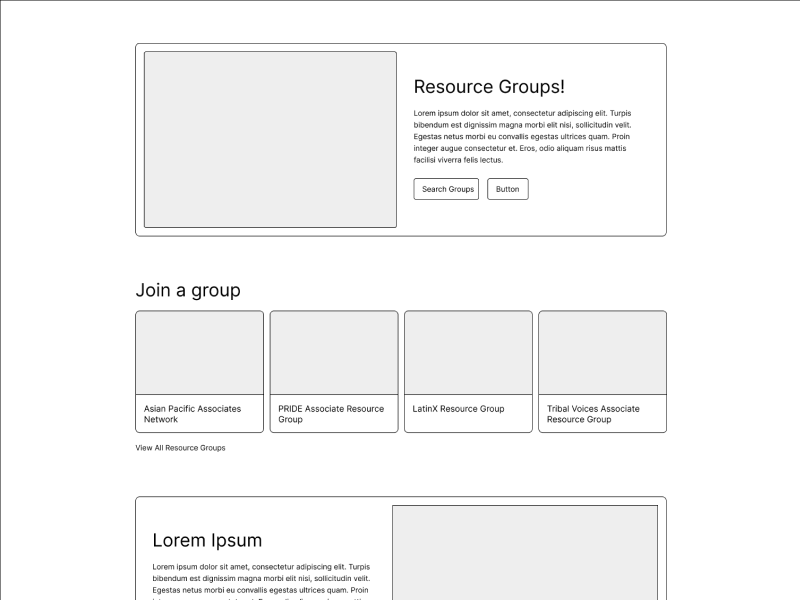
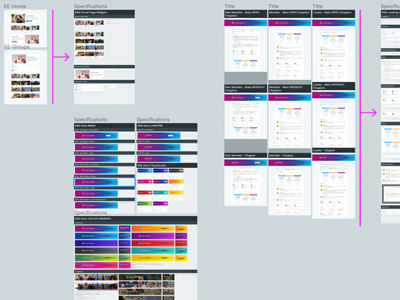
Initial concepts & evolution
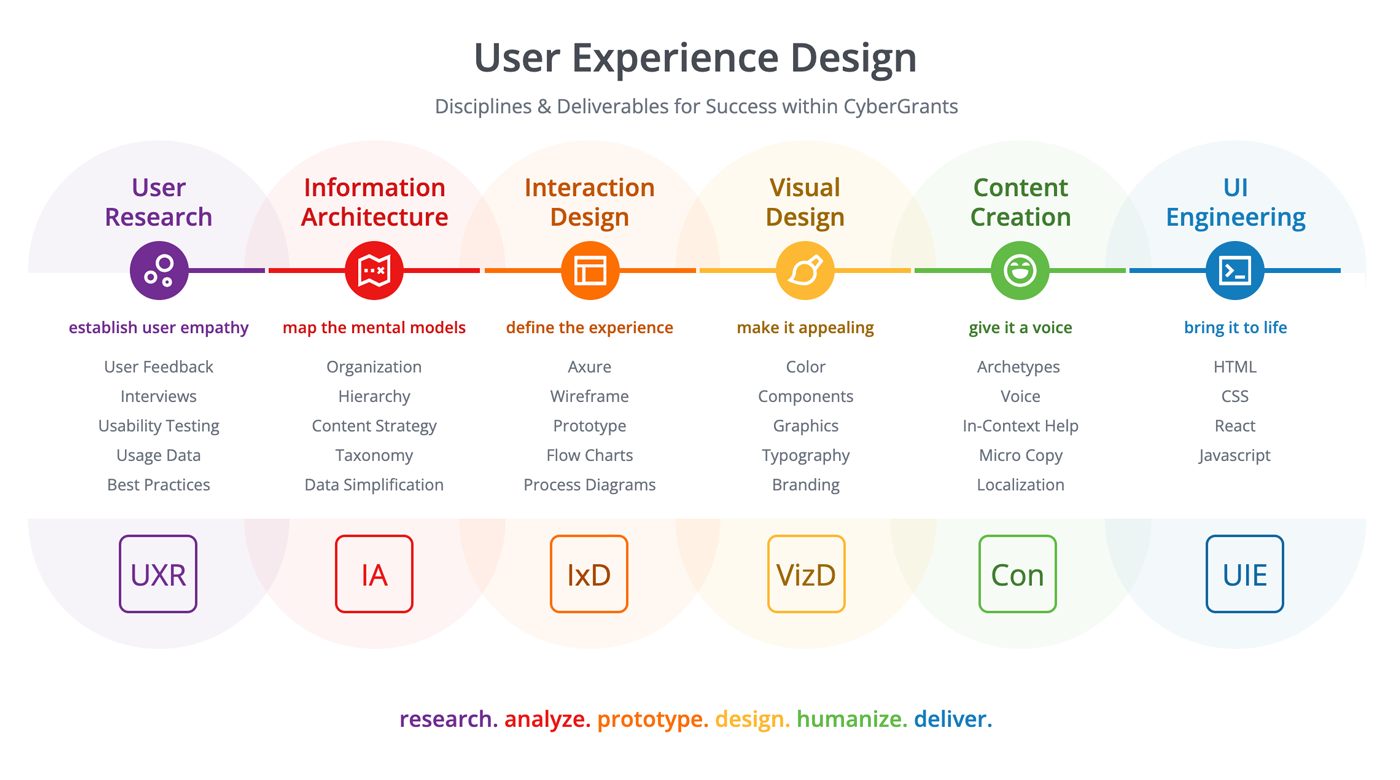
Process

Like most projects, we used a UX design process to get this off the ground. User research with competitive analysis was done between the Product Manager and I. We created a Miro board and did journey mapping and other exercises to bring focus to our never ending list of deliverables.
We brought in our lead engineer early in the process. We talked about using components and reusing other parts of our system, and from there we knew exactly the work needed to create a MVP.
However, I started wireframing and then did some user testing and realized that we would need to guide the user a bit more through the configuration. I created another usability test for the config only, and added in a setup wizard that tested very well.
Once we had ALL of the flows for configuration and the Donor Screens ready, and tested, the PM and I presented to the Development team and I was a regular participant for this effort on the dev team until all tickets had been refined.
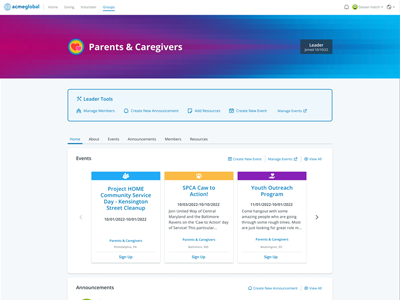
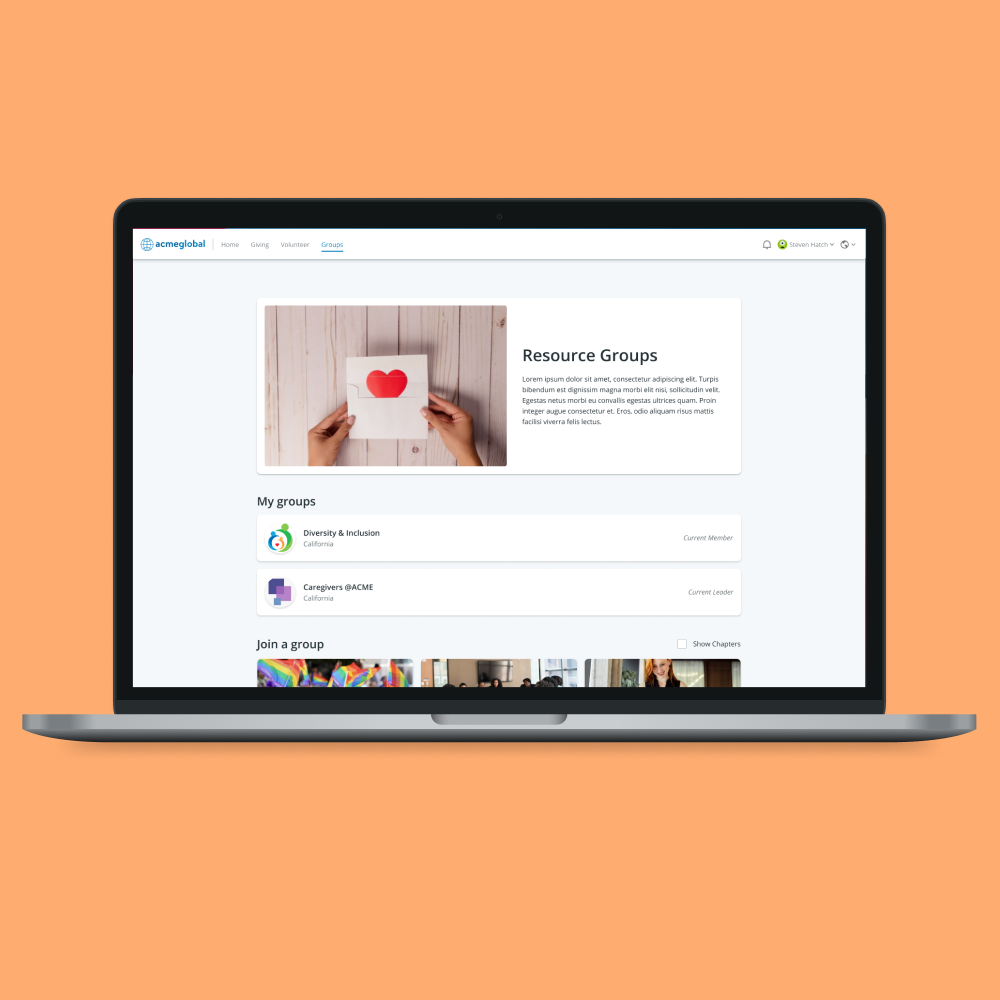
Final Comps
Please Note: These were delivered to the Dev team as is and our Lorem Ipsum content was being worked on by our PM, Content Writer, and I in conjunction with development efforts.
Result
Our Development teams started working and then something happened that has never happened to me in my 18 years of doing this...
Bonterra acquired another Corporate Social Responsibility company that had similar offerings to ours. I met their designer and we had worked on almost the exact same projects, on opposite sides of the country, for almost 4 years. We collaborated on our ERG solutions and we both had almost the same exact ideas on how ERGs should work. It was amazing getting this confirmation from a designer who at one point was the competition.
Our development teams collaborated and to my knowledge, ERGs are still in development using my designs. :)